- HTMLファイルを編集してて、手動でブラウザを更新するの面倒。。。
- Web開発を効率化したい!
Visual Studio Code(VSCode)でWebフロントエンド開発を行なっている方は多いでしょう。
この記事ではWebでの開発におすすめな拡張機能のLive Serverを解説していきます!
自分のエンジニアとしての適正年収を知りたいなら、以下サイトに登録して確認しよう!
ミイダスの質問に答えるだけで7万人の転職実績データから、あなたの本当の市場価値を見出します!
約170万人(2022年11月現在)中で技術力を分析!
転職活動やその前に、 自分のエンジニアとしての市場価値を診断・向上させませんか?
書類登録するだけで、入力と審査はAIが自動で実施!
企業から求職者の能力と経歴で、年収提示付きのスカウトが来るので自分の市場価値を確認しよう!
毎月1回開催される転職ドラフトで、厳選された優良IT/Web系企業約260社からダイレクトスカウトを受け取り、市場価値を確認しよう!
Live Serverとは
ローカルサーバーを簡単に立ち上げることのできる拡張機能
ローカルサーバーを立てることで、テキストエディタの変更内容をリアルタイムでブラウザに反映することができます。
LiveServerのメリット
ライブリロード機能
開発時、HTMLなどのコードを変更して保存した場合、ブラウザを開いてリロードをする必要があります。
しかし、ライブリロード機能(ホットリロード)を使用することで、コードの保存時に自動でブラウザがリロードされ、コードが反映されます。
初期設定
インストール方法
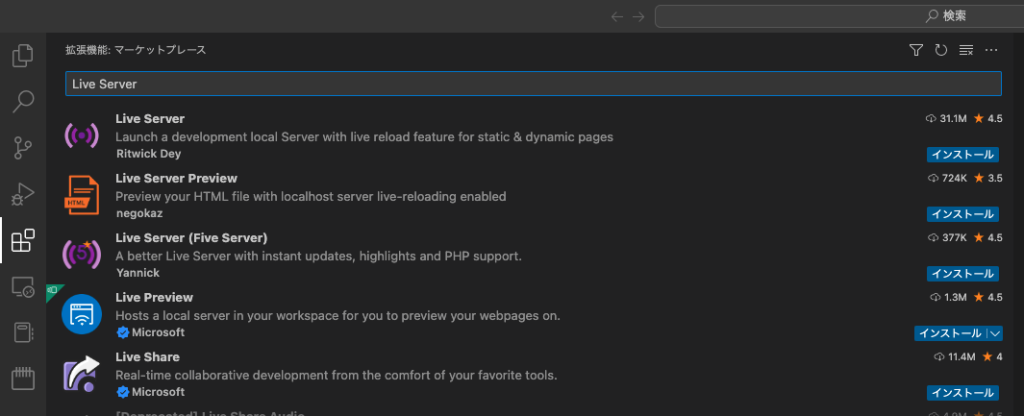
インストール方法については、VSCodeの拡張機能メニューからLive Serverで検索し、インストールします。

実行方法
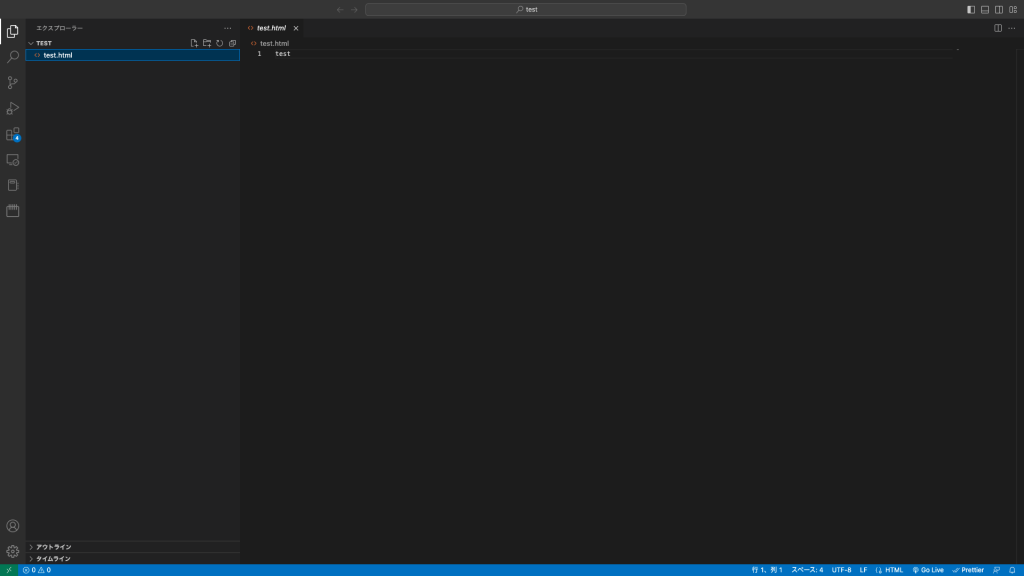
インストール後、画面右下にGo Liveというステータスバーが表示されるのでクリック

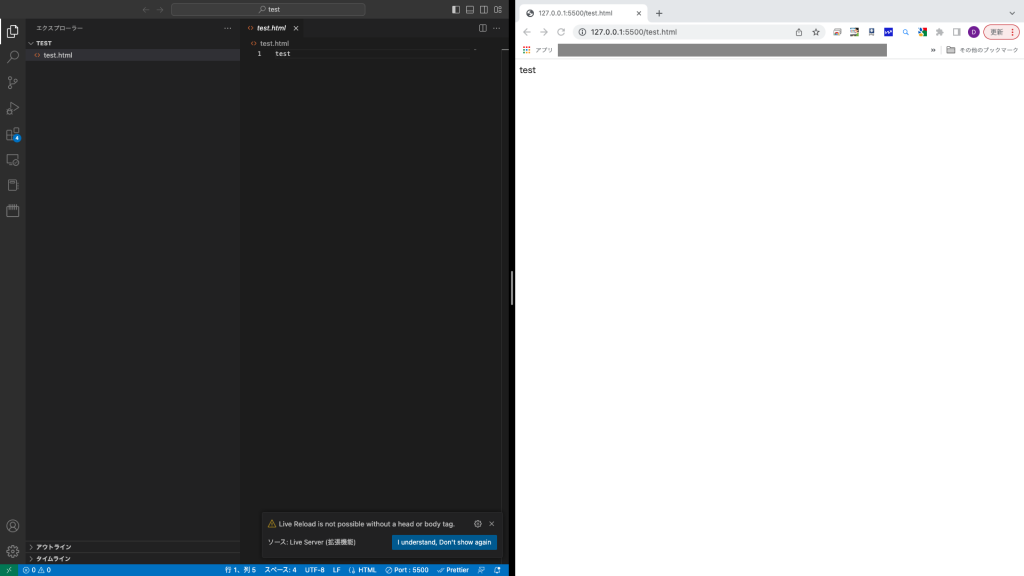
クリック後、ブラウザで表示したいファイルを開いた状態で「Open With Live Server」をクリック

ブラウザが表示されたら成功!

各種設定
起動するブラウザの設定
liveServer.settings.CustomBrowserという設定ファイルでデフォルトブラウザの変更を行うことができます。
{
"liveServer.settings.CustomBrowser": "chrome"
}| ブラウザ | 設定値 |
| Google Chrome | chrome |
| Google Chrome(シークレットモード) | chrome:PrivateMode |
| Edge | microsoft-edge |
| Firefox | firefox |
| Firefox(シークレットモード) | firefox:PrivateMode |
| blisk | blisk |
最後に
いかがだったでしょうか?
Live Serverを使えば、VSCodeでのWeb開発が楽になると思いますので、もし少しでも良さそうだなと思いましたら、試しに入れてもらえたら嬉しいです!




